🔴🔵 Dyslexia friendly fonts: Are they any good?
by Oliver Schöndorfer
#accessibility #fontchoice #legibility #typography #Dyslexia #DyslexiaFonts
typography
A rare learning opportunity for any web designer who wants to extend the reach of their sites beyond the Western world: Multilingual Typesetting on the Web with Marie Otsuka. A @letterformarchive online workshop. Two sessions: Mon, Jun 3 & Mon, Jun 10, 2024. https://letterformarchive.org/shop/multilingual-typesetting-on-the-web/
#Typography #WebTypography #Multiscript #MultilingualPublishing #MultilingualTypography #MultiscriptTypography #WebFonts #WebDesign
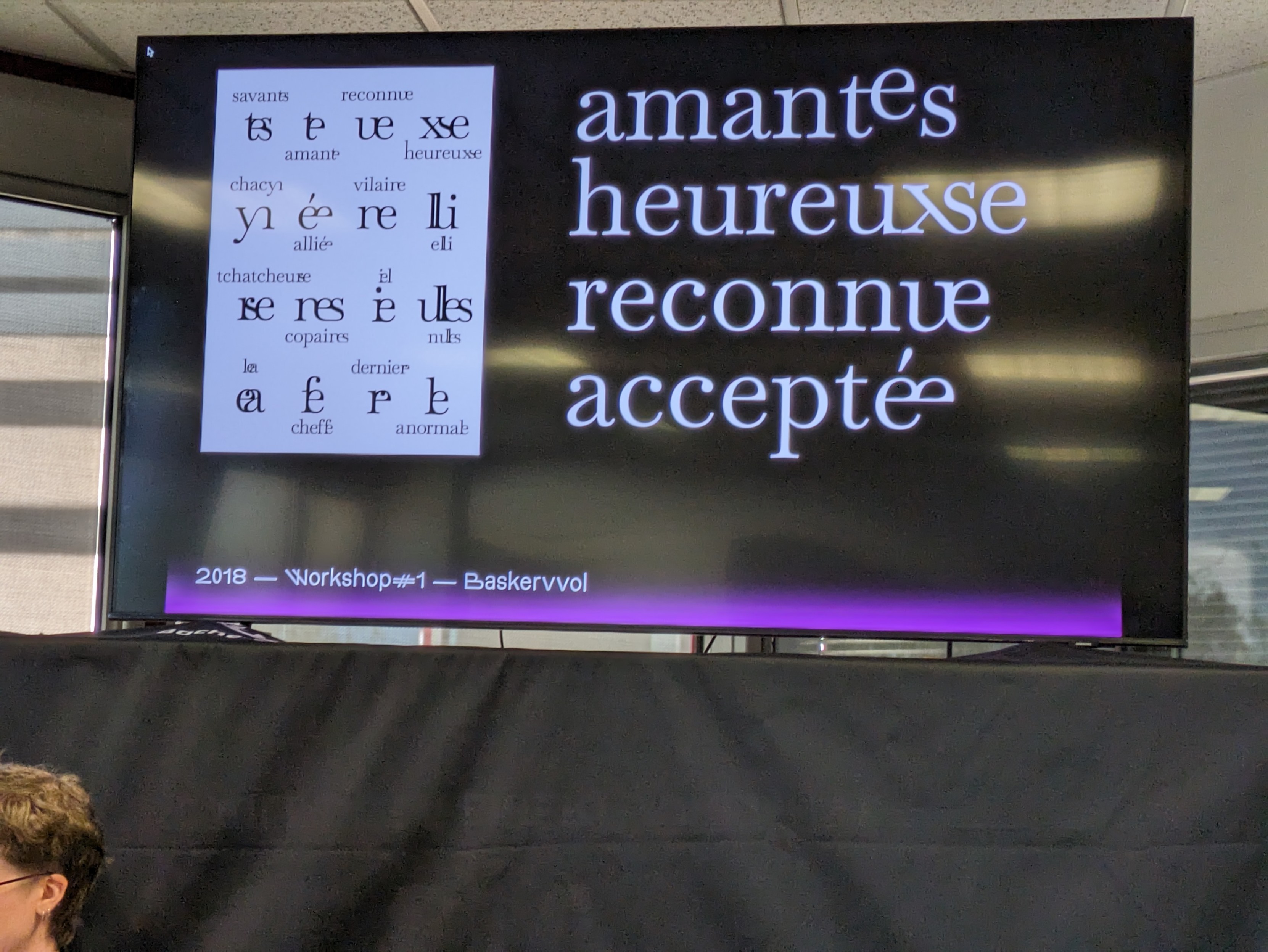
This morning there was an interesting presentation at #lgm about using new typographic ligatures to make written language more gender-neutral. Great ideas with graphically interesting solutions. Thanks to the "Bye Bye Binary"-collective.
https://typotheque.genderfluid.space/
Font Fight!; U-Bahn Font; The Ultimate Oldschool PC Font Pack
Free fonts galore in today’s typography-centric edition of the Drop.
TL;DR
(This is an AI-generated summary of today’s Drop using Ollama + llama 3.2 and a custom prompt.)
Font Fight! offers an interactive platform to find the ideal coding font through side-by-side comparisons (https://www.codingfont.com/)
The U-Bahn font project aims to create an open-source font based on Vienna’s U3 line digital displays (https://github.com/gheja/wu3-segments/)
The Ultimate Oldschool PC Font Pack provides pixel-perfect remakes of vintage PC text mode fonts in modern formats (https://int10h.org/oldschool-pc-fonts/)
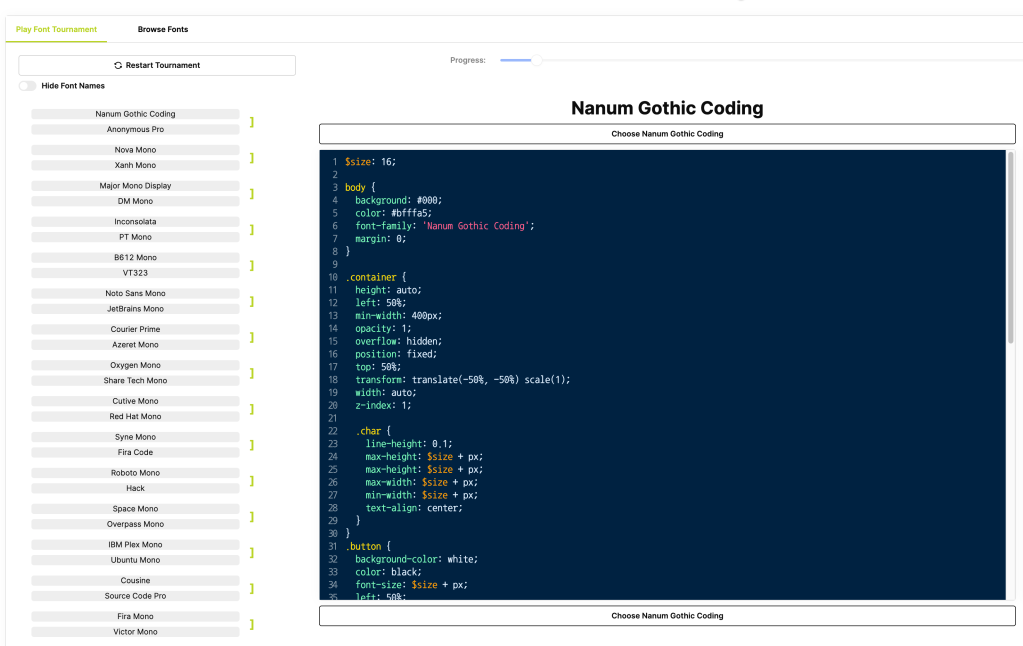
Font Fight!
Coding Font is a fun, interactive platform designed to help us find our ideal coding font.
It offers a gamified experience to help us discover the perfect coding/terminal font (if such a beast truly exists).
To play, you compare different fonts side-by-side to ultimately help decide the “winner”.
While you’re there, also check out their coding font blog!
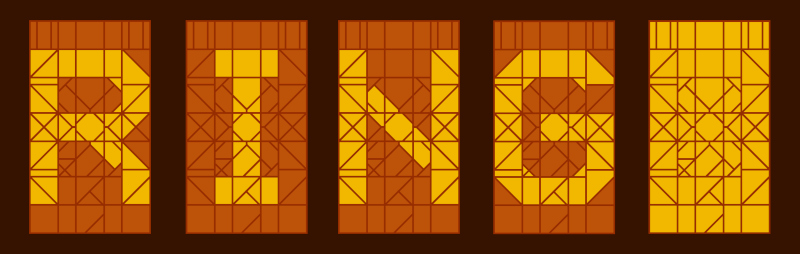
U-Bahn Font
I’ve never been on the U-Bahn, but a recent project (link below) caught my attention, and caused me to poke at it a bit due to the typography choices the made by the transport agency.
It turns out that the typography used on the Vienna U-Bahn, particularly on the U3 line, is a deliberate, thoughtful component of the system’s visual identity and wayfinding design. A custom sans-serif typeface is employed throughout the network, characterized by clean, geometric letterforms with consistent stroke widths and open counters (fancy term for the enclosed spaces in letters like ‘a’, ‘e’, and ‘o’). These features enhance legibility across various sizes and distances, helping passengers quickly process information in a fast-paced metro environment.
The U3 line designation features a distinctive typographic treatment. The letter “U” is typically set in a bold, sans-serif font, with the number “3” placed next to or slightly below it. This “U3” combination is often enclosed in a colored square or circle, using the line’s official orange color. This was also a deliberate design choice to help passengers rapidly identify the line and distinguishes it from other signage information.
Station names on the U3 line, as well as other lines in the system, are usually set in all capital letters using a bold weight of the system font. They are displayed in large, easily readable sizes on platform signage and inside trains, further aiding passenger navigation.
Color coding complements the typography to reinforce line identification. The consistent use of the U3’s orange color appears in the background of line designations, wayfinding elements like directional arrows, and on line maps and informational graphics. This consistent color usage enhances visual coherence and aids in distinguishing the U3 line from others.
In addition to static signage, many U3 stations feature digital displays that utilize a similar sans-serif font to maintain consistency. These displays often employ high-contrast color schemes—such as white or yellow text on dark backgrounds—to improve readability.
The digital displays captivated Gabor Heja, who started a project to create an open source font based on these designs. The LCD segments in the font are based on my Gabor’s own works (i.e., photos taken on subway stations), and he gives credit to various folks who’ve helped capture images of different letters.
The font is not yet complete, but it’s super fun to watch this effort come together.
The Ultimate Oldschool PC Font Pack
This section goes out to fellow nerds of a certain, simpler era.
If you’re speed-reading past this section, please at least take a moment to select the “artwork” at the bottom of the page of the link, below, to revel in how it was crafted. Tis a thing of beauty.
The Ultimate Oldschool PC Font Pack is a meticulously crafted collection of pixel-perfect remakes of text mode fonts from vintage PCs and compatible systems, converted into modern TrueType and bitmap formats. Concentrating on hardware and firmware character sets originally embedded in ROM chips on system boards and graphics cards, the collection hopes to preserve the authentic typography of early PC text modes.
The fonts are available in several variants to cater to different needs:
‘Px’: TrueType fonts with pixel-perfect outlines, maintaining the exact design of the original pixels.
‘Mx’: TrueType fonts with embedded bitmaps, combining scalable outlines with bitmap data for precise rendering at specific sizes.
‘Ac’: Aspect-corrected TrueType fonts adjusted to replicate the original non-square pixel ratios of old display hardware.
‘Bm’: Bitmap-only formats suitable for environments where vector data is unnecessary or unsupported.
There are two character set options:
‘437’: Contains the original 256 characters from IBM PC Code Page 437, offering the classic DOS character set.
‘Plus’: Features extended character sets with approximately 780 glyphs, accommodating a broader range of characters and symbols.
The glyphs are designed to look best at their original pixel sizes or integer multiples. The aspect-corrected versions are particularly significant for reproducing the unique non-square pixel ratios characteristic of early display technology.
The collection includes detailed usage notes for Windows, web applications, and working with DOS/CP437 text files. The collection is regularly updated and boasts over 200 font families as of version 2.2.
FIN
Remember, you can follow and interact with the full text of The Daily Drop’s free posts on Mastodon via @dailydrop.hrbrmstr.dev ☮️
https://dailydrop.hrbrmstr.dev/2024/10/01/drop-538-2024-10-01-typography-tuesday/
Why do so many apps, and especially #AppleNotes (that does so much else good), not get paragraph spacing right?? 😤
––––––––––
My Biggest Small Gripe With Apple Notes
(And (Obviously) Objectively Correct Principles for Paragraph Spacing)
https://havn.blog/2024/09/20/my-biggest-small.html
#Allheimen #Apple #Typography
‘The Beautiful Islands of San Serriffe.’
🔵 How to Check the Quality of a Font with Alanna Munro @alannamun
by Oliver Schöndorfer @glyphe
#typography #FontQuality
🔵🔴 A new class of foundry: Studio DRAMA brings a fresh, brand-first perspective to custom type design
IG: studio_drama_ltd
by Ritrupiya Bassu at @TweetsByTBI
#typography #CustomType
If you think most of these fonts typified the 1990s, then you weren’t around in the 1990s. #typography #typeface
Added
✨ Café Typô blog, by Bruno Bernard, a type designer, and the creator of the Alfab Typographic Foundry IG: alfab_typefoundry EN/FR
Web: https://brunobernard.com/en/
#typography #BrunoBernard #brunobernardtypographie #blog
to my Typography Resources:
https://typography.pablolarah.cl
The Typographic Heresy Of The Drop; AIGA Typography Crash Course; The Figma Files
(Apologies for the late arrival. Tuesday was a bear of a day.)
The Typographic Heresy Of The Drop
We’ve had dozens of these Typography Tuesday Drops, so far, and I feel compelled to do a mea cupla on a bit of heresy that’s been committed in almost every one of them.
In the discipline of typography — and, sadly, in these Drops — the terms “typeface” and “font” are often used interchangeably, yet they signify distinct concepts. Understanding the difference between these two is kind of important for anyone exploring the typographic universe, whether for web design, graphic design, publishing in general, or simply to appreciate the nuances of textual presentation.
A typeface is essentially the design of the lettering, the artistic creation that gives a set of characters their distinctive appearance. It’s the overarching theme that unifies a collection of letters, numbers, and symbols. When we refer to “Times New Roman” or “Helvetica”, we’re speaking about typefaces. These are the creative works that embody a particular visual aesthetic, much like a family name encompasses individuals with common traits.
As we’ve covered in more than a few editions, the history of typefaces is deeply rooted in the history of printing. The term itself hails from the days when individual characters were cast in metal for printing presses. Each typeface was a set of these characters designed to be used together, sharing common design features that made them recognizable as part of the same family.
A font, on the other hand, is a subset of a typeface. It refers to the specific characteristics that determine how a typeface is rendered. This includes size, weight (such as bold or light), and style (like italic or condensed). For example, within the “Helvetica Neue” typeface, “Helvetica Neue 35 Ultra Thin” and “Helvetica Neue 45 Light” are different fonts, distinguished by their weight.
As we’ve also noted before, the term “font” comes from the Middle French word “fonte,” which referred to the process of casting metal. In traditional printing, a font would be a complete set of metal characters in one size and style of a typeface. With the advent of digital typography, the concept of a font has evolved. Now, a font is a digital file that contains the scalable description of the typeface’s design, allowing for the creation of various sizes and weights with a few taps. In fact, these digital versions are actually considered to be pieces of software.
For web designers and typographers, the distinction between typeface and font is more than pedantic. It’s a reflection of the craft’s history and the precision required in the design field. While modern software often blurs the lines by using the term “font” to refer to what are technically typefaces, professionals in the field maintain the distinction to honor the complexity and artistry involved in typography.
In practical terms, when selecting a typeface for a project, you’re choosing the general aesthetic you want to convey. When you choose a font, you’re specifying the exact size, weight, and style that will best suit your message and design context.
The difference between a typeface and a font is sort of like the difference between a musical composition and a specific performance of that piece. The composition is the typeface, the abstract design that can take many forms, while the performance is the font, the physical manifestation of that design in a specific context. Understanding this distinction is essential for anyone involved in creating or working with text, as it affects legibility, mood, and the overall effectiveness of communication.
I will likely continue to use the terms interchangeably, but I wanted to make sure any newcomers to the world of typography know that there are reasons for the different terms, and offer an apology to all the other very forgiving readers to putting up with my laziness.
AIGA Typography Crash Course
NOTE: Don’t go trying to figure out what “AIGA” stands for. It was originally the “American Institute of Graphic Arts”, but their mission — to advance design as a professional craft, strategic advantage, and vital cultural force — just became a bit more general purpose. I wonder if they kept it because they couldn’t afford to toss all their printed and branded letterhead.
The Minnesota chapter of AIGA put together a pretty spiffy graphic design curriculum that is designed to help instructors teach design fundamentals to folks at a high school level. It has an entire section of guides on typography that cover (the descriptions, below, are all theirs):
Introduction: Typography incorporates all the visual components of the written word. It is the art (and also technique) of arranging type to make written language legible and readable, with the goal of (typically) making it appealing.
Typography in Action: Typography has been in a state of constant evolution throughout time. It is still evolving as technology and methods change.
The Language of Type: Part of being a graphic designer is understanding the language of typography in order to use it expressively, improve understanding, and communicate more effectively.
Font Pairing and Hierarchy: Now that students have some experience with typography, it is time to take on a bigger typographic challenge. But first, they need some background in font pairing and hierarchy.
Each of those links goes directly to the PDF lesson/guide. Each of them lays out the:
National Visual Art Standards covered by the lesson
Guiding questions which help direct the flow of the lesson
Learning objectives for the lesson
Term definitions
Materials required, and
Art context, cultural connections and relevancy
As one might expect, the design of each PDF is impeccable.
While these are more geared towards the person teaching the curriculum to students, you can 100% go through each on your own, and even have some fun with the assignments. They also make for great reference material to keep around.
Just be a bit careful when following embedded links in the PDF. These resources were created back in 2016, and linkrot is real. The ones that are “broken” don’t seem to go to “bad” places, but, perhaps, copy each link and use the Wayback machine to view them.
The Figma Files
Lots of text in today’s tome, so we’ll keep this section short.
I was thankful that Adobe failed to successfully acquire Figma, since everything Adobe touches becomes 3x more expensive, and generally seems to decline in value and function.
Figma isn’t just a tool. It’s also a community hub for designers, and many of those folks create Figma “boards” that share inspiration and knowledge. While I haven’t, yet, curated a specific list of the best typography-centric resources there, I’m confident y’all are more than capable of panning through the ones focused on type to find some genuine gold nuggets.
FIN
Remember, you can follow and interact with the full text of The Daily Drop’s free posts on Mastodon via @dailydrop.hrbrmstr.dev@dailydrop.hrbrmstr.dev ☮️
https://dailydrop.hrbrmstr.dev/2024/02/28/drop-428-2024-02-27-typography-tuesday/
3 free fonts for the week!
#font #typography #freefont #aestheticfonts #minimalfont #fontdesign #fontstyle #fontpack #sanserif
I went to the free admission day at the High Museum of Art down in the city today. Among other things I saw this really interesting display of this Climate Crisis Font created by Helsingin Sanomat, a Nordic newspaper, to visually the decline in arctic sea ice since 1979 and forecast out to 2050.
🔴🟡 Type Trends
at @monotype
What is type saying to us in 2024?
#typography #TypographyTrends #trends #design
New on the Blog:
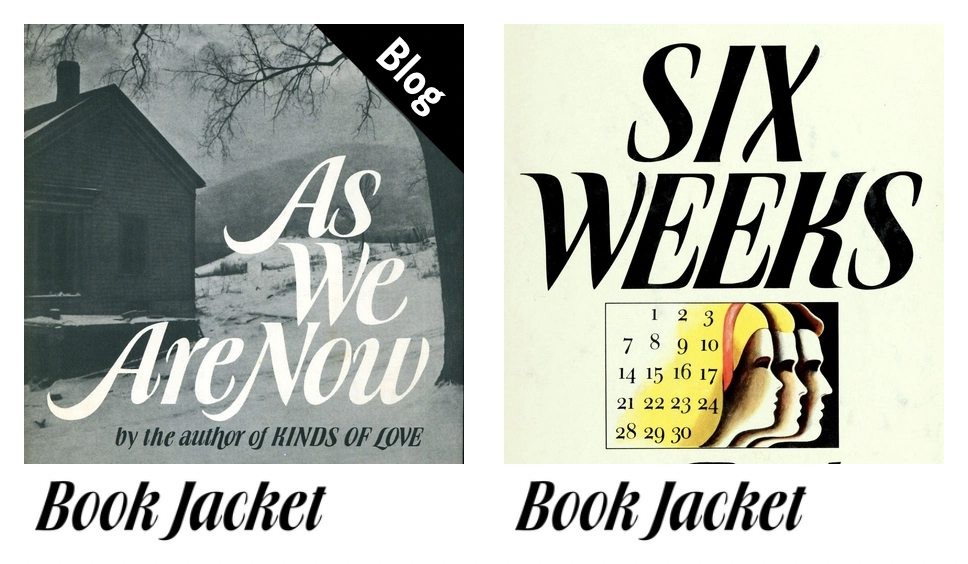
A homage to Ursula Suess on the occasion of her 100th birthday:
https://fontsinuse.com/uses/62531/as-we-are-now-book-jacket
The German-American artist designed many book jackets for publishers in NYC. In 1971/72, she created a typeface derived from her lettering, named Book Jacket.
@fhardwig shows examples of Book Jacket in use, including two by the designer herself.
🔴 📰 🎥 Paleography and the Book Lecture “Where Did Newspaper Typeface Come From?”
“UChicago visiting scholar David Ganz discussed how influential scripts such as Caroline minuscule and Italian Humanistic served as models for typefaces like Times New Roman.”
#Video length: one hour and twenty one minutes.
🔗 https://youtu.be/hnTKDv0vdz0
#Lecture #Paleography #Book #Books #Bookstodon #Script #History #Histodon #Histodons #Typeface #Fonts #Typography #Newspaper #TimesNewRoman @bookstodon @histodon @histodons
I really like the proposed asterism symbol, ⁂, U+2042 to represent the Fediverse. “In astronomy, it refers to groups of stars in the sky, akin to constellations.”
https://symbol.fediverse.info
I might just add it to my fonts, (and perhaps boot the bitcoin, ₿, U+20BF, while I'm at it) Now to see whether I like hexacles (the bestagons) or pentacles..
#charactersetpolitics #fediverse #fonts #typography
🚨 In TWO weeks 🚨
Words of Type Conversation Ep.1.
David Berlow, Eric Q. Liu, Tânia Raposo, Nick Sherman, and Mariko Takagi, will discuss together about the importance of an accurate vocabulary in type design!
#live #event #conversation #discussion #interview #typedesign #typography
📕 The Legibility of Serif and Sans Serif Typefaces (A free, 132-page book from 2022)
Tags: #GraphicDesign #Typography
https://buddhistuniversity.net/content/monographs/legibility-of-serif-and-sans-serif_richardson-john-t-e
#Adobe Research on type composition for 'packed rectilinear layouts'.
📄 Paper: https://openreview.net/references/pdf?id=J875D1eaaS
📼 Video: https://youtu.be/Tv0xQmBYFhw
A move to the center: some brief thoughts on the typography of the Harris/Walz 2024 US Presidential Campaign. https://fontsinuse.com/uses/63052/harris-walz-2024-us-presidential-campaign
#Fonts #Typography #KamalaHarris #HarrisWalz #Politics #FontsInUse
if you are under 30 years old and picking a font size for something other people need to read, not just yourself: that’s too small. still too small. A LITTLE BIGGER